<b:if cond='data:blog.url != data:blog.homepageUrl'>
<script type='text/javascript'>
function autoLink(){
this.keywdHref = new Object();
this.add = function(keyword, href){
if(keyword.substr(0,1) != " "){keyword = " " + keyword;}
this.keywdHref[keyword] = href;
}
this.createAnchor = function(){
var objs = document.getElementsByTagName("div");
for(var i=0; i<objs.length; i++){
var obj = objs[i];
if(obj.className.indexOf("post-body")>-1){
var content = obj.innerHTML;
for(var keyword in this.keywdHref){
var href = this.keywdHref[keyword];
var newstr = content.replace(keyword, "<a href='"+href+"'>"+keyword+"</a>", "gi");
obj.innerHTML = newstr;
content = newstr;
}
}
}
}
this.startScript = function(){
var onLoad = window.onload;
window.onload = function(){
if(onLoad){onLoad();}
setTimeout("f.createAnchor()", 100);
}
}
}
</script>
<script type='text/javascript'>
var f = new autoLink();
f.add("SEO", "http://blogedek.blogspot.com/");
f.add("blog (keyword kedua)", "http://blogedek.blogspot.com/ (URL kedua)");
f.startScript();
</script>
</b:if>Archives
0
0
Kali ini saya akan share cara meningkatkan traffic blog dengan script SEO blogspot ( smart link ). Script SEO blogspot ( smart link ) ini akan membantu blog anda agar mudah mendapatkan pengunjung dari search engine. Karena di yakini bahwa mendapatkan pengunjung yang datang dari search engine akan menambah popularitas blog/site anda di mata mesin pencari, dan sudah barang tentu pula blog anda akan mendapatkan limpahan traffic dari search engine.
Terkadang untuk meningkatkan traffic blog tidaklah mudah, sebab untuk membuat artikel yang unik dan orisinil serta informasinya yang sangat di butuhkan banyak orang agak sulit untuk membuatnya.Di samping itu juga kita harus rajin untuk update blog, minimal 1 atau 2 hari harus membuat 1 atau 2 artikel agar blog bersahabat dengan mesin pencari, Namun bagi yang mempunyai banyak kesibukkan, tidak mempunyai waktu untuk selalu mengupdate blognya setiap hari.
Nah dengan Script SEO Blogspot ( smart link ) ini akan membantu untuk memaksimalkan optimasi blog di mata search engine. Script SEO Blogspot ( smart link) ini juga sangat cocok untuk membuat keyword utama blog anda atau keyword blog anda secara keseluruhan.
Bagi yang tertarik untuk menggunakan Script SEO Blogspot ( smart link ) ini, berikut di bawah ini caranya:
1. Seperti biasa, login dulu ke blogspot anda.
2. Lalu klik rancangan
3. Kemudian klik Edit HTML
4. Centang Expand Template Widget
5. Lalu cari kode ini </body>
6. Setelah ketemu copy paste kode di bawah ini, kemudian pastikan tepat di atas kode </body>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<script type='text/javascript'>
function autoLink(){
this.keywdHref = new Object();
this.add = function(keyword, href){
if(keyword.substr(0,1) != " "){keyword = " " + keyword;}
this.keywdHref[keyword] = href;
}
this.createAnchor = function(){
var objs = document.getElementsByTagName("div");
for(var i=0; i<objs.length; i++){
var obj = objs[i];
if(obj.className.indexOf("post-body")>-1){
var content = obj.innerHTML;
for(var keyword in this.keywdHref){
var href = this.keywdHref[keyword];
var newstr = content.replace(keyword, "<a href='"+href+"'>"+keyword+"</a>", "gi");
obj.innerHTML = newstr;
content = newstr;
}
}
}
}
this.startScript = function(){
var onLoad = window.onload;
window.onload = function(){
if(onLoad){onLoad();}
setTimeout("f.createAnchor()", 100);
}
}
}
</script>
<script type='text/javascript'>
var f = new autoLink();
f.add(" Blogging Dan Internet ", "http://blogingdaninternet.blogspot.com/");
f.add("blog ", " http://blogingdaninternet.blogspot.com/ ");
f.startScript();
</script>
</b:if>
- Usahakan jangan gunakan keyword terlalu banyak, akan lebih baik cukup menggunakan satu keyword utama blog anda.
7. simpan templete
8. selesai.
Semoga dengan menambahkan Script SEO Blogspot ( smart link ) di atas, blog anda akan mudah mendapatkan traffic dari search engine.
Kali ini saya akan share cara meningkatkan traffic blog dengan script SEO blogspot ( smart link ). Script SEO blogspot ( smart link ) ini akan membantu blog anda agar mudah mendapatkan pengunjung dari search engine. Karena di yakini bahwa mendapatkan pengunjung yang datang dari search engine akan menambah popularitas blog/site anda di mata mesin pencari, dan sudah barang tentu pula blog anda akan mendapatkan limpahan traffic dari search engine.
Terkadang untuk meningkatkan traffic blog tidaklah mudah, sebab untuk membuat artikel yang unik dan orisinil serta informasinya yang sangat di butuhkan banyak orang agak sulit untuk membuatnya.Di samping itu juga kita harus rajin untuk update blog, minimal 1 atau 2 hari harus membuat 1 atau 2 artikel agar blog bersahabat dengan mesin pencari, Namun bagi yang mempunyai banyak kesibukkan, tidak mempunyai waktu untuk selalu mengupdate blognya setiap hari.
Nah dengan Script SEO Blogspot ( smart link ) ini akan membantu untuk memaksimalkan optimasi blog di mata search engine. Script SEO Blogspot ( smart link) ini juga sangat cocok untuk membuat keyword utama blog anda atau keyword blog anda secara keseluruhan.
Bagi yang tertarik untuk menggunakan Script SEO Blogspot ( smart link ) ini, berikut di bawah ini caranya:
1. Seperti biasa, login dulu ke blogspot anda.
2. Lalu klik rancangan
3. Kemudian klik Edit HTML
4. Centang Expand Template Widget
5. Lalu cari kode ini </body>
6. Setelah ketemu copy paste kode di bawah ini, kemudian pastikan tepat di atas kode </body>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<script type='text/javascript'>
function autoLink(){
this.keywdHref = new Object();
this.add = function(keyword, href){
if(keyword.substr(0,1) != " "){keyword = " " + keyword;}
this.keywdHref[keyword] = href;
}
this.createAnchor = function(){
var objs = document.getElementsByTagName("div");
for(var i=0; i<objs.length; i++){
var obj = objs[i];
if(obj.className.indexOf("post-body")>-1){
var content = obj.innerHTML;
for(var keyword in this.keywdHref){
var href = this.keywdHref[keyword];
var newstr = content.replace(keyword, "<a href='"+href+"'>"+keyword+"</a>", "gi");
obj.innerHTML = newstr;
content = newstr;
}
}
}
}
this.startScript = function(){
var onLoad = window.onload;
window.onload = function(){
if(onLoad){onLoad();}
setTimeout("f.createAnchor()", 100);
}
}
}
</script>
<script type='text/javascript'>
var f = new autoLink();
f.add(" Blogging Dan Internet ", "http://blogingdaninternet.blogspot.com/");
f.add("blog ", " http://blogingdaninternet.blogspot.com/ ");
f.startScript();
</script>
</b:if>
KET:
- Ganti kode yang berwarna merah dengan kode keyword anda dan blog dengan blog anda.- Usahakan jangan gunakan keyword terlalu banyak, akan lebih baik cukup menggunakan satu keyword utama blog anda.
7. simpan templete
8. selesai.
Semoga dengan menambahkan Script SEO Blogspot ( smart link ) di atas, blog anda akan mudah mendapatkan traffic dari search engine.
0

Selamat berchatting ria :)
sumber: http://zoftartikel.blogspot.com/
CARA CHATTING FACEBOOK DIOPERA MINI
ANDA TIDAK BISA CHATTING ONLINE DIFACEBOOK KALAU LEWAT HANDPHONE ?? . YAH INI MUNGKIN SOLUSINYA
Tips ini sebenarnya tips lama tapi tidak ada salahnya saya share disini lagi khususnya buat yang belum tahu cara chating di handphone tepatnya di operamini.
Sebenarnya chating di handphone bisa dengan gampang dilakukan di aplikasi chating seperti nimbuzz,ebuddy,mig33 dll.
Sebenarnya chating di handphone bisa dengan gampang dilakukan di aplikasi chating seperti nimbuzz,ebuddy,mig33 dll.
Untuk itu bisa memakai tips ini untuk chating di operamini atau sekedar pengin tahu siapa saja yang online di facebook ,atau biar menampakan kita juga sedang online.
Oke langsung saja :
- pertama buka web ebuddy
- dihalaman ebuddy silahkan geser ke bawah dan klik skip
- apabila ingin chat di facebook saja, pilih facebook di pilihan service .
- Kemudian masukkan username dan password nya
- list teman-teman yang online akan muncul di halaman baru.
- untuk mulai chating silahkan klik nama teman yang online

Selamat berchatting ria :)
sumber: http://zoftartikel.blogspot.com/
0
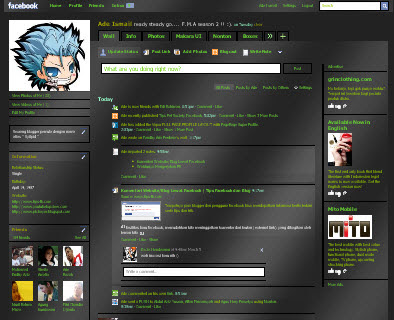
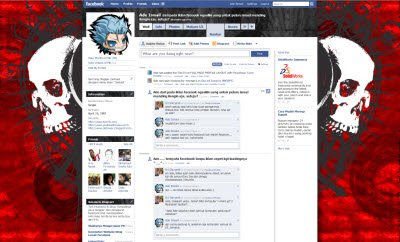
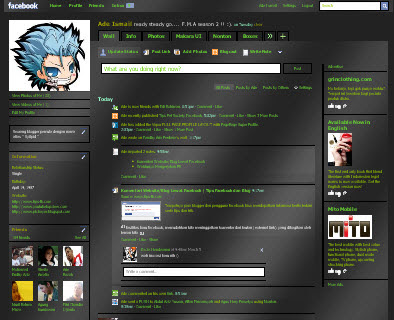
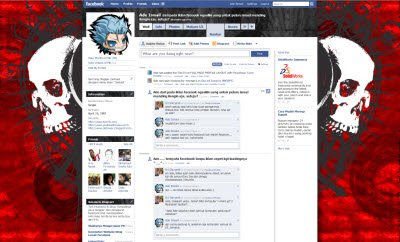
2 Cara Merubah Tampilan Layout Facebook
Bosan dengan tampilan facebook yang begitu-gitu saja tanpa variasi, tidak seperti friendster atau myspace yang bisa kita kostumisasi sesuai dengan kemauan kita. Kalau begitu coba yang satu ini, dengan cara ini kita dapat mengganti tampilan halaman facebook menjadi lebih bagus dan yang paling penting bisa dikostumisasi sendiri.
Aritkel ini saya buat untuk Anda yang suka dengan kostumisasi tampilan dan sekaligus memenuhi kebutuhan beberapa pengunjung yang menuju keblog ini melalui google dengan keyword tentang :
-cara mengganti layout facebook
-tutorial mengganti layout facebook
-merubah tampilan facebook
-mengubah tampilan facebook
Dan ternyata banyak sekali yang mencari artikrl tentang tampilan facebook. Setelah beberapa penelusuran website, blog dan group-group yang berisi tentang tutorial
mengganti layout facebook, saya menemukan 2 cara berbeda:
1. Merubah tampilan layout facebook dengan cara userstyles.org (untuk penguna mozila firefox)

-download add-ons mozzila
-klik "add to firefox", installasi and restart mozilla firefox
-pilih tampilan yang diinginkan disini
-klik tombol "Load into Stylish"
-save dan refresh halaman facebook Anda
2. Merubah tampilan layout facebook dengan cara yontoo.com (untuk penguna mozila firefox dan internet explorer)

-kunjungi website Yontoo
-pilih "Start Installation"
-install Add-ons dan restart mozila
-pasang aplikasi PageRage di facebook
-pilih tampilan yang diinginkan
-lihat profile anda
untuk mengembalikan (remove) tampilan facebook seperti semula bacadisini
Aritkel ini saya buat untuk Anda yang suka dengan kostumisasi tampilan dan sekaligus memenuhi kebutuhan beberapa pengunjung yang menuju keblog ini melalui google dengan keyword tentang :
-cara mengganti layout facebook
-tutorial mengganti layout facebook
-merubah tampilan facebook
-mengubah tampilan facebook
Dan ternyata banyak sekali yang mencari artikrl tentang tampilan facebook. Setelah beberapa penelusuran website, blog dan group-group yang berisi tentang tutorial
mengganti layout facebook, saya menemukan 2 cara berbeda:
1. Merubah tampilan layout facebook dengan cara userstyles.org (untuk penguna mozila firefox)

-download add-ons mozzila
-klik "add to firefox", installasi and restart mozilla firefox
-pilih tampilan yang diinginkan disini
-klik tombol "Load into Stylish"
-save dan refresh halaman facebook Anda
2. Merubah tampilan layout facebook dengan cara yontoo.com (untuk penguna mozila firefox dan internet explorer)

-kunjungi website Yontoo
-pilih "Start Installation"
-install Add-ons dan restart mozila
-pasang aplikasi PageRage di facebook
-pilih tampilan yang diinginkan
-lihat profile anda
Cara no.1 hanya bekerja pada komputer sendiri yang sudah diinstal add-on stylish
dan
Cara no.2 hanya bekerja pada pada komputer yang sudah diinstal add-on Yontoo dan pemilik facebook memasang aplikasi pagerege. Hal ini memungkinkan orang lain dapat melihat tampilan facebook kita jika mereka melakukan hal yang sama.
Sampai saat ini masih belum ada cara mengubah tampilan facebook untuk dilihat semua orang
Ingat Facebook tidak sama seperti Myspace/Friendster yang secara resmi dapat mengubah tampilannya sesuai dengan keinginan kita. Cara ini hanya akal-akalan dari pencipta add-on yang kreatif.
untuk mengembalikan (remove) tampilan facebook seperti semula bacadisini
0
 Adobe Photoshop CS5 Portable – Sudah tidak diragukan lagi Adobe Photoshop merupakan software design terbaik sejak dari dulu. Adobe Photoshop terus dikembangkan hingga pada postingan saya kali ini sampai ke Adobe Photoshop CS5 . Hanya saja ini versi portable nya. Jadi jangan salah paham, yang saya bagikan di sini bukan full instalasi, tapi versi Photoshop CS5 Portable. Software portable yang saya maksud adalah software yang bisa berjalan tanpa harus melakukan instalasi terlebih dahulu. Cukup langsung jalankan extensi .exe nya saja, anda bisa langsung menggunakan Adobe Photoshop CS5 portable ini.
Adobe Photoshop CS5 Portable – Sudah tidak diragukan lagi Adobe Photoshop merupakan software design terbaik sejak dari dulu. Adobe Photoshop terus dikembangkan hingga pada postingan saya kali ini sampai ke Adobe Photoshop CS5 . Hanya saja ini versi portable nya. Jadi jangan salah paham, yang saya bagikan di sini bukan full instalasi, tapi versi Photoshop CS5 Portable. Software portable yang saya maksud adalah software yang bisa berjalan tanpa harus melakukan instalasi terlebih dahulu. Cukup langsung jalankan extensi .exe nya saja, anda bisa langsung menggunakan Adobe Photoshop CS5 portable ini.
Perbedaan Adobe Photoshop CS5 portable dengan Adobe photoshop CS5 full version adalah pada fitur-fiturnya. Jika pada Adobe photoshop CS5 Full Version semua fitur bisa kita gunakan, nah di Adobe photoshop CS5 portable ini banyak yang di batasi. Ya..namanya juga portable, dan file nya juga jauh lebih kecil dibanding dengan yang full version. Tapi walaupun begitu, kita masih bisa melakukan design danmanipulasi foto dengan Adobe photoshop CS5 portable ini.

 Adobe Photoshop CS5 Portable – Sudah tidak diragukan lagi Adobe Photoshop merupakan software design terbaik sejak dari dulu. Adobe Photoshop terus dikembangkan hingga pada postingan saya kali ini sampai ke Adobe Photoshop CS5 . Hanya saja ini versi portable nya. Jadi jangan salah paham, yang saya bagikan di sini bukan full instalasi, tapi versi Photoshop CS5 Portable. Software portable yang saya maksud adalah software yang bisa berjalan tanpa harus melakukan instalasi terlebih dahulu. Cukup langsung jalankan extensi .exe nya saja, anda bisa langsung menggunakan Adobe Photoshop CS5 portable ini.
Adobe Photoshop CS5 Portable – Sudah tidak diragukan lagi Adobe Photoshop merupakan software design terbaik sejak dari dulu. Adobe Photoshop terus dikembangkan hingga pada postingan saya kali ini sampai ke Adobe Photoshop CS5 . Hanya saja ini versi portable nya. Jadi jangan salah paham, yang saya bagikan di sini bukan full instalasi, tapi versi Photoshop CS5 Portable. Software portable yang saya maksud adalah software yang bisa berjalan tanpa harus melakukan instalasi terlebih dahulu. Cukup langsung jalankan extensi .exe nya saja, anda bisa langsung menggunakan Adobe Photoshop CS5 portable ini.Perbedaan Adobe Photoshop CS5 portable dengan Adobe photoshop CS5 full version adalah pada fitur-fiturnya. Jika pada Adobe photoshop CS5 Full Version semua fitur bisa kita gunakan, nah di Adobe photoshop CS5 portable ini banyak yang di batasi. Ya..namanya juga portable, dan file nya juga jauh lebih kecil dibanding dengan yang full version. Tapi walaupun begitu, kita masih bisa melakukan design danmanipulasi foto dengan Adobe photoshop CS5 portable ini.
Adobe Photoshop CS5 Portable

System requirements Adobe photoshop CS5 portable
Windows- Intel® Pentium® 4 or AMD Athlon® 64 processor
- Microsoft® Windows® XP with Service Pack 3; Windows Vista® Home Premium, Business, Ultimate, or Enterprise with Service Pack 1 (Service Pack 2 recommended); or Windows 7
- 1GB of RAM
- 1GB of available hard-disk space for installation; additional free space required during installation (cannot install on removable flash-based storage devices)
- 1024×768 display (1280×800 recommended) with qualified hardware-accelerated OpenGL graphics card, 16-bit color, and 256MB of VRAM
- Some GPU-accelerated features require graphics support for Shader Model 3.0 and OpenGL 2.0
- DVD-ROM drive
- QuickTime 7.6.2 software required for multimedia features
- Broadband Internet connection required for online services*
- Multicore Intel processor
- Mac OS X v10.5.7 or v10.6
- 1GB of RAM
- 2GB of available hard-disk space for installation; additional free space required during installation (cannot install on a volume that uses a case-sensitive file system or on removable flash-based storage devices)
- 1024×768 display (1280×800 recommended) with qualified hardware-accelerated OpenGL graphics card, 16-bit color, and 256MB of VRAM
- Some GPU-accelerated features require graphics support for Shader Model 3.0 and OpenGL 2.0
- DVD-ROM drive
- QuickTime 7.6.2 software required for multimedia features
- Broadband Internet connection required for online services*
Mediafire: (thanks to aminnurdin)Selamat mendownload Adobe Photoshop CS5 portable, semoga bermanfaat – Software design lainnya bisa anda lihat pada postingan CorelDRAW Graphics Suite X5 Full Versiondan AutoCAD 2012 Full Version Gratis.
http://www.mediafire.com/?yvitqnnq2ij
Enterupload: (thanks to aminnurdin)
http://www.enterupload.com/cqc19iy6m0g2/aminnurdin@IDWS__Adobe_Photoshop_CS5.rar.html
Usershare: (thanks to aminnurdin)
http://usershare.net/9j0jw44iiwls
Hotfile: (thanks to k3vin245)
http://hotfile.com/dl/38815348/5849339/Adobe_Photoshop_CS5_Portable.zip.html
Langganan:
Postingan (Atom)
Labels 1
- facebook (2)
- software (1)
- trips and trik (2)
Labels 2
- facebook (2)
- software (1)
- trips and trik (2)
 Subscribe
Subscribe